レッツ!スクラッチ (9) インベーダーゲームをつくろう ― ゲームオーバーの処理をつくろう!
前回は敵が左右に動き、プレイヤーに迫ってくるところまでをつくりました。
このままだと敵が画面の一番下にたどり着いて左右に行ったり来たりすることになります。
今回は、敵がプレイヤーの位置まで下がってきたら、そこでゲームオーバーにする、という処理をつくっていきます。
まず、ゲームオーバー画面をつくります。
スプライトペインの右下のアイコンにマウスカーソルを載せて、でてきたメニューの中から、筆のマークのアイコン(「描く」)をクリックしましょう。

すると、画面がコスチュームタブに切り替わり、自由に描ける画面に変わります。

「T」マークのアイコンをクリックします。

画面の中央付近を左クリックすると、入力モードになります。

キーボードから「ゲームオーバー」と入力してみましょう。

ステージペインをクリックすると、「ゲームオーバー」と表示されたでしょうか?

サイズが小さいのは後で調整します。
次は色を変えてみましょう。
「塗りつぶし」をクリックすると、「色、鮮やかさ、明るさ」を調整できるメニューが表示されます。
自分の好きなように色を作ってみてください。

ここで一つ注意です。
何色にしてもよいですが、画面の背景が黒っぽいので、同じような暗い色にしてしまうと、折角の文字が読めなくなってしまい、「ゲームオーバー」と表示されていることがわからなくなってしまいます。
背景が暗い色の時は、文字は明るい色にしましょう。
ここでは白にしました。
色を変えた後、矢印アイコンをクリックしてから、先ほどつくった「ゲームオーバー」という文字のところにマウスカーソルを持っていきましょう。

すると、枠線が表示されます。
ここで左クリックをすると文字を動かせるようになります。
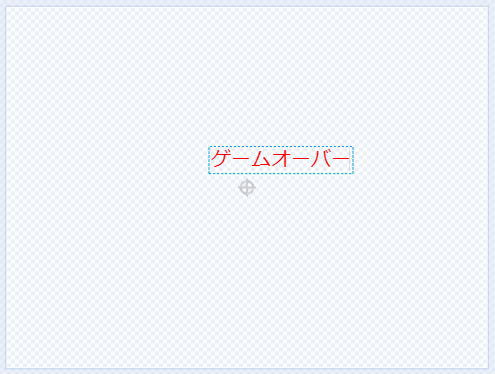
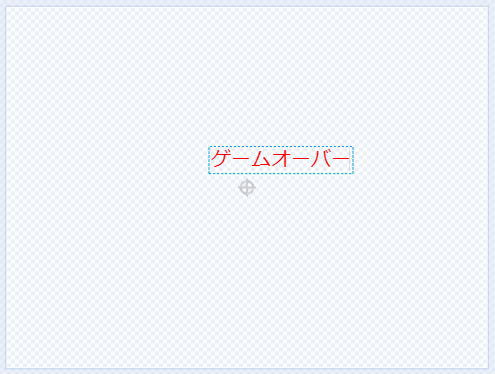
画面の中央に丸いマークがついているのがわかるでしょうか?
これは、画面のちょうど真ん中であることを示す印です。
「ゲームオーバー」の文字をこのマークのところにもっていくと、カッチリとはまるところがあります。
そこがこの文字が真ん中になった、ということなので、そこで左クリックを放して、位置を決定しましょう。
でも、ステージペインでは、真ん中に表示されないかもしれません。
気にしないでください。
それは、「ゲームオーバー」というスプライトのx座標とy座標が0になっていないからです。

ついでに、このスプライトの名前を変えておきましょう。
今、「スプライト」という名称になっているので、「スプライトペイン」の「スプライト」という項目の下の場所をクリックして、「ゲームオーバー」と入力しましょう。
これで、このスクリプト名は「ゲームオーバー」になりました。

「ゲームオーバー」スプライトの初期設定
「ゲームオーバー」スプライトの初期設定をしていきましょう。
「コード」タブを表示します。
「旗マークが押されたとき」ブロックを置き、その下に「x座標を0、y座標を0」ブロックをくっつけましょう。

「ゲームオーバー」の文字が少し小さいので、「大きさを100%にする」ブロックをくっつけた後、100を300にします。

旗アイコンをクリックしてみましょう。
「ゲームオーバー」の文字が大きく真ん中に表示されましたね?

ゲームオーバーの文字は最初から見えていては困るので、「隠す」ブロックをくっつけます。

敵がプレイヤーの位置まで下がったらゲームオーバーにする
まず、敵である「Ghost」スプライトをスプライトペインでクリックします。

Ghostのスクリプトエリアが表示されましたね。
「クローンされたとき」ブロック内にある、最初の「y座標を-20ずつ変える」の下に「もし なら」ブロックを入れます。

「もし なら」の穴に「 <50 」ブロックを入れて、「y座標<-70」にします。
「もし なら」ブロックの中に「メッセージ1を送る」ブロックを入れます。

「メッセージ1」の部分をクリックして、「新しいメッセージ」をクリックします。

「新しいメッセージ」入力画面になるので、ここでは「ゲームオーバー」と入力して「OK」をクリックします。

「メッセージ1を送る」ブロックが「ゲームオーバーを送る」になっているでしょうか。

もう一つ、下の方にも「y座標を-20ずつ変える」ブロックがありますね?
ここにも、同じように「もし なら」ブロックを入れて、「ゲームオーバーを送る」までつくってください。

ここまでを説明します。
Ghostスプライトのy座標が、-70より下に来たら、「ゲームオーバー」というメッセージを送る、というのがここでつくったプログラムの内容です。
-70というのは、Ghostがプレイヤーの位置の少しだけ上の座標です。これよりも下に下がったらプレイヤーの位置まで下りてきたことになります。
さて、送った「ゲームオーバー」というメッセージはどうすればいでしょうか?
それは、「ゲームオーバー」メッセージを受け取ったらゲームオーバーにする、というプログラムを書けばよいのです。
メッセージを受け取る処理
メッセージを受け取る処理は、「ゲームオーバー」スプライトにつくります。
スプライトペインから、「ゲームオーバー」をクリックします。
「ゲームオーバー」の初期設定が表示されていますね?
このスクリプトエリアの空白のところに、「ゲームオーバーを受け取ったとき」ブロックを置きましょう。

「表示する」ブロックをくっつけます。

これで、敵がプレイヤーの位置まで下りてきたら「ゲームオーバー」と表示されるようになります。

でも、ゲームオーバーと表示されても、敵はずっと左右に動いているし、ロケットもたまをうてますよね?
ゲームオーバーになったらゲームを止めましょう。
「すべてを止める」ブロックをくっつけます。

これで、敵がプレイヤーの位置まで下がってきたら、ゲームオーバーと表示されて、ゲームが止まります。
次回は、ロケットがうったたまが敵に当たったら敵が消える、という処理をつくっていきます。
→「レッツ!スクラッチ」コンテンツリスト
関連記事